[펌] https://medium.com/sunhyoups-story/vim-에디터-이쁘게-사용하기-5b6b8d546017
.vimrc 파일은 vim 에디터의 설정을 바꿀 수 있는 파일입니다. 별도의 플러그인을 설치하지 않아도 vim 에디터를 .vimrc 파일을 수정함으로써 멋지게 바꿀 수 있습니다.

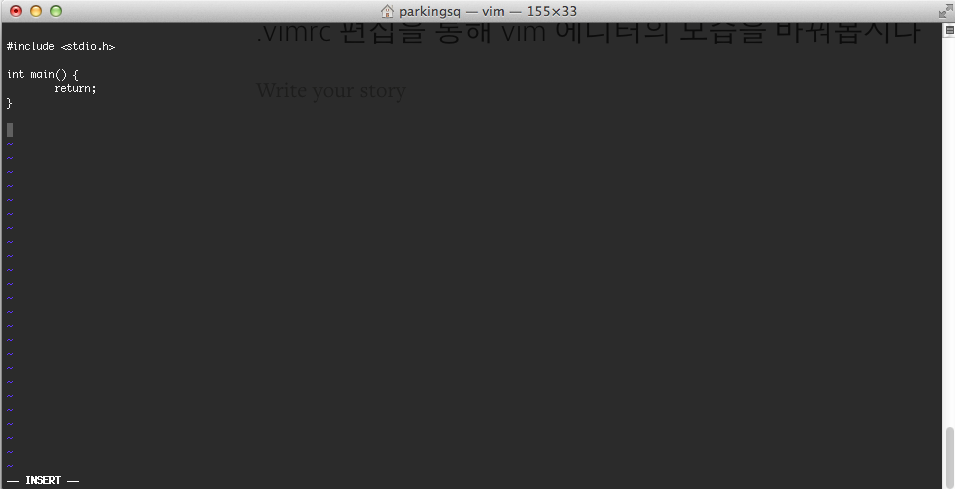
위 사진을 봅시다. 아무 설정도 하지 않은 vim 에디터의 모습은 비주얼 스튜디오, 이클립스 등을 사용해오던 우리에게는 정말 어색한 모습입니다.
먼저 코딩을 돕기위해 최소한 어떤 기능이 필요할까요?
1. 문법 강조 (Syntax Highlighting)
2. 자동 인덴트
3. 줄번호
.vimrc 수정을 통해 위 작업을 모두 해낼 수 있습니다. 지금부터 .vimrc를 수정해서 vim 에디터를 변신시켜 봅시다.
첫 번째로 .vimrc파일을 만들어야 합니다. 자신의 홈 디렉토리 최상위에 .vimrc 파일을 작성해주세요.
$ vi ~/.vimrc
먼저 Syntax Highlighting을 해봅시다. 코딩을 할 때 없어서는 안될 중요한 작업입니다.
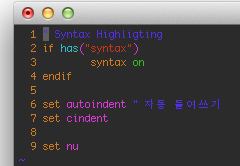
" Syntax Highlighting
if has(“syntax”)
syntax on
endif
위 구문에서 `“`는 .vimrc에서 주석을 의미합니다.
프로그래밍을 조금 아시는 분들은 아래 구문을 쉽게 이해하실 수 있을겁니다. 만약 syntax를 가진 파일이라면 syntax기능을 켜는 구문입니다.

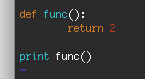
파일을 수정하고 나서 저장한 뒤 vim 에디터를 실행하니 위 사진과 같이 Syntax Highlighting이 정상 작동합니다.
코딩할 때 자동 인덴트가 안된다면 상당히 불편하죠?
하지만 .vimrc를 수정해서 자동 인덴트가 되도록 설정할 수 있습니다.
두 번째로 자동 인덴트 설정을 해봅시다.
set autoindent
set cindent
두 줄만 입력하면 자동으로 됩니다! 직접 해봐야 알 수 있는거라 이 감동을 사진으로 보여드리기는 힘드네요 ㅋㅋ
마지막으로 줄 번호를 표시해봅시다. 굳이 없어도 되는 기능이라 생각 할 수도 있지만 문법 에러를 수정해야 할 때 없으면 상당히 곤란합니다. 하지만 줄 번호를 표시하는 것은 어렵지 않습니다. 한 줄만 수정해도 줄 번호를 표시할 수 있습니다.
set nu
다음과 같은 의견이 있을 수 있습니다.
1. 그래도 너무 안 예뻐요..
2. 인덴트 너비가 너무 넓네요
3. 다시 열 때 현재 어디를 수정하고 있는지 알 수 없나요?
4. 현재 커서 위치가 어디인지 알 수는 없을까요?
사실 제가 봐도 기본으로 제공하는 Syntax Highlighting이 좋아보이지 않습니다.
저런 색상을 바꾸기 위해서 vim에서는 colorscheme를 제공합니다.
먼저 자기 취향에 딱 맞는 colorscheme를 찾아봅시다. 구글에 ‘vim colorscheme’라고 검색하면 정말 많이나와요.
저는 jellybeans라는 colorscheme이 마음에 들어서 이걸 사용하고 있습니다.
jellybeans: http://www.vim.org/scripts/script.php?script_id=2555
보통 vim이 설치된 폴더안에 colors폴더에 colorscheme파일을 넣으시면 됩니다.
이제 적용을 해봅시다 먼저 .vimrc파일을 여신 후에 다음과 같이 입력하시면 됩니다.
colorscheme 'colorscheme 이름'
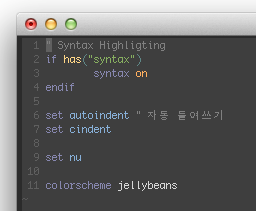
저는 저 ‘colorscheme 이름’에 jellybeans를 입력했습니다. 그랬더니 다음과같이 깔끔하게 출력이되네요
이제 인덴트 너비를 좁혀봅시다. 보통은 스페이스 바 4번 누른 것과 같은 인덴트 너비를 사용하고 있습니다.
set ts=4 " Tab 너비
set shiftwidth=4 " 자동 인덴트할 때 너비
숫자의 기준은 스페이스 바 한 칸 입니다.
이제 마지막에 수정한 곳에서 다시 시작할 수 있도록 편의성을 높여봅시다.
" 마지막으로 수정된 곳에 커서를 위치함
au BufReadPost *
\ if line("'\"") > 0 && line("'\"") <= line("$") |
\ exe "norm g`\"" |
\ endif
위 구문을 사용하면 작업하던 곳에서 다시 시작합니다.
이제 현재 커서 위치를 알아야겠죠? vim에서는 현재 커서 위치를 좌표로 나타낼 수 있습니다.
set laststatus=2 " 상태바 표시를 항상한다
set statusline=\ %<%l:%v\ [%P]%=%a\ %h%m%r\ %F\
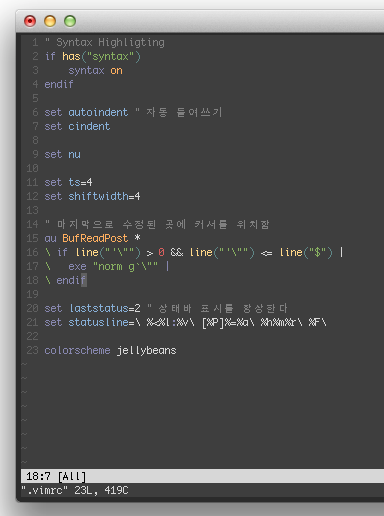
위 두 줄을 .vimrc에 적으면 좌측 하단에 좌표값으로 표시해줍니다.
표시 방법을 수정하고 싶으시면 ‘set statusline’부분을 수정해주시면 됩니다.
vim 에디터를 이쁘게 쓰기위한 작업은 여기서 끝났습니다.
다음은 제가 현재 사용하고 있는 .vimrc 내용입니다.
set hlsearch " 검색어 하이라이팅
set nu " 줄번호
set autoindent " 자동 들여쓰기
set scrolloff=2
set wildmode=longest,list
set ts=4 "tag select
set sts=4 "st select
set sw=1 " 스크롤바 너비
set autowrite " 다른 파일로 넘어갈 때 자동 저장
set autoread " 작업 중인 파일 외부에서 변경됬을 경우 자동으로 불러옴
set cindent " C언어 자동 들여쓰기
set bs=eol,start,indent
set history=256
set laststatus=2 " 상태바 표시 항상
"set paste " 붙여넣기 계단현상 없애기
set shiftwidth=4 " 자동 들여쓰기 너비 설정
set showmatch " 일치하는 괄호 하이라이팅
set smartcase " 검색시 대소문자 구별
set smarttab
set smartindent
set softtabstop=4
set tabstop=4
set ruler " 현재 커서 위치 표시
set incsearch
set statusline=\ %<%l:%v\ [%P]%=%a\ %h%m%r\ %F\
" 마지막으로 수정된 곳에 커서를 위치함
au BufReadPost *
\ if line("'\"") > 0 && line("'\"") <= line("$") |
\ exe "norm g`\"" |
\ endif
" 파일 인코딩을 한국어로
if $LANG[0]=='k' && $LANG[1]=='o'
set fileencoding=korea
endif
" 구문 강조 사용
if has("syntax")
syntax on
endif
" 컬러 스킴 사용
colorscheme jellybeans
'프로그래밍 > mac' 카테고리의 다른 글
| vim Plugin 설정. (0) | 2017.11.11 |
|---|